
Unlocking Potential: Understanding VSCode’s Impact
Visual Studio Code, commonly referred to as VSCode, stands as a beacon among code editors, heralding a new era of efficiency and seamless programming experiences. Its versatility and adaptability have revolutionized the way developers interact with their codebase.
Exploring VSCode’s Features for Enhanced Productivity
Intuitive Interface: Streamlining Workflow
The hallmark of VSCode lies in its intuitive and user-friendly interface. Its sleek design and customizable features cater to diverse programming needs, empowering developers to streamline their workflow effortlessly.
Robust Extensions Ecosystem: Tailoring the Editor to Your Needs
The robust ecosystem of extensions within VSCode expands its functionality exponentially. From debugging tools to language support, these extensions provide tailored solutions, ensuring an environment customized to individual preferences.
Integrated Terminal: Seamlessly Executing Commands
VSCode’s integrated terminal consolidates the development environment by allowing developers to execute commands without switching between applications. This seamless integration enhances productivity by minimizing disruptions during coding sessions.
Git Integration: Simplifying Version Control
Efficient version control is paramount in software development. VSCode’s seamless integration with Git simplifies the process, enabling developers to manage code repositories effortlessly without leaving the editor interface.
Unveiling VSCode’s Performance Advantages
Speed and Performance: Elevating Development Efficiency The lightweight architecture of VSCode contributes to its exceptional speed and performance. Quick load times and minimal resource consumption ensure a smooth coding experience, even when handling large projects.
Language Support and IntelliSense: Empowering Precision
VSCode’s IntelliSense feature, coupled with comprehensive language support, empowers developers with intelligent code completion and real-time suggestions. This functionality significantly reduces errors and enhances code accuracy. Debugging Capabilities: Streamlining Issue Resolution The debugging prowess of VSCode simplifies the identification and resolution of issues. With a suite of debugging tools at hand, developers can efficiently tackle bugs and optimize code without hassle. Conclusion: Embracing Efficiency and Precision In conclusion, Visual Studio Code emerges not just as a code editor but as a catalyst for efficiency, precision, and seamless development experiences. Its array of features, performance advantages, and user-centric design converge to redefine the coding landscape.
HOW TO INSTALL VS CODE
For Windows:
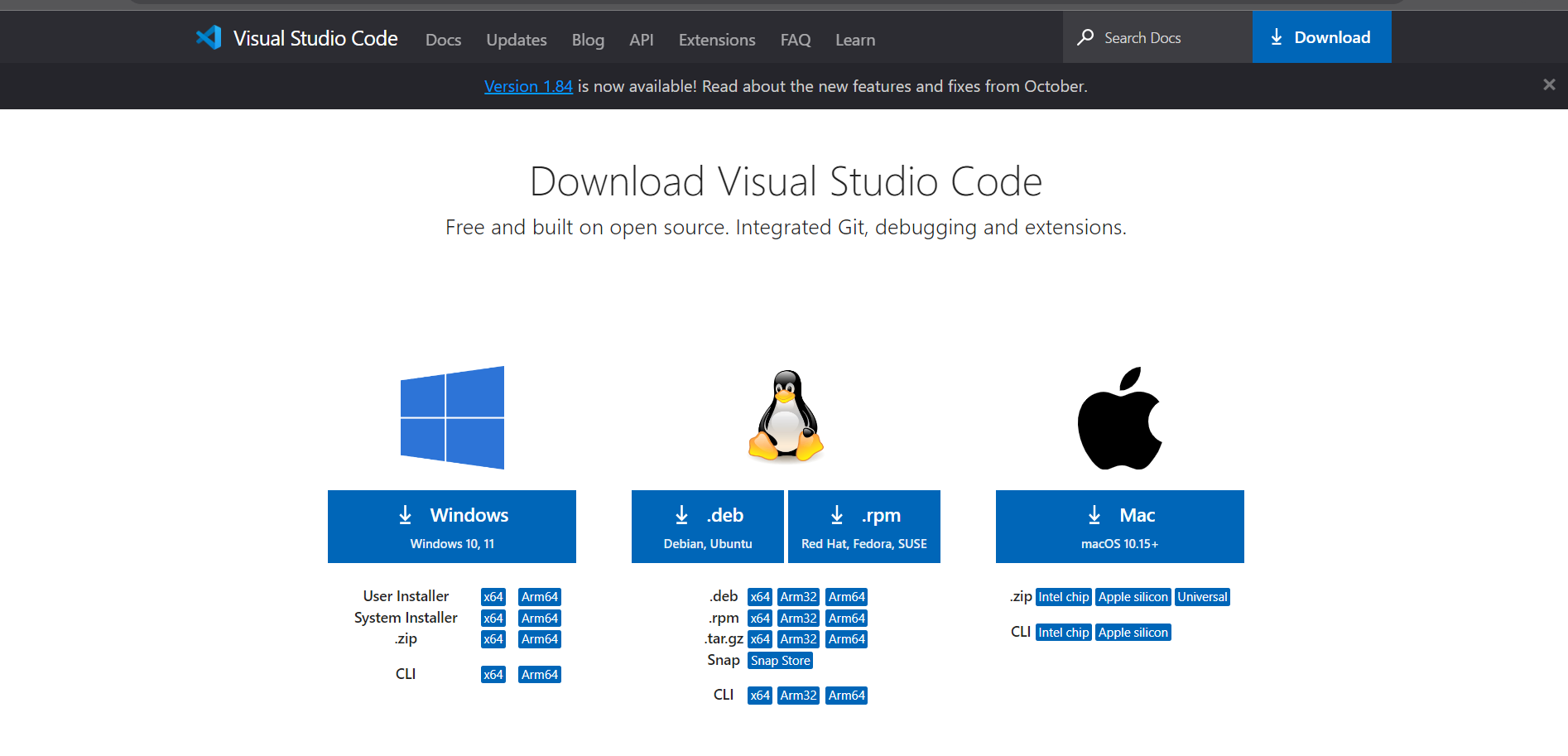
Download: Visit the official Visual Studio Code website https://code.visualstudio.com/) and click on the “Download for Windows” button. Run Installer: Once the download completes, run the installer file (.exe). Installation: Follow the installation prompts, such as selecting the installation location and creating desktop shortcuts. Launch VSCode: After installation, launch Visual Studio Code from the Start menu or the desktop shortcut.
For Linux:
Download: Open a terminal and download the appropriate package for your Linux distribution using the commands or package manager instructions available on the VSCode website. Install: Follow the commands or instructions provided to install the downloaded package (e.g., using dpkg or apt for Debian-based distributions, rpm for Red Hat-based distributions). Launch VSCode: Once installed, you can launch Visual Studio Code from the applications menu or by typing code in the terminal.
For Mac:
Download: Go to the Visual Studio Code website and select “Download for Mac.”
Install: Open the downloaded .dmg file and drag the Visual Studio Code icon to the Applications folder.
Launch VSCode: Navigate to the Applications folder and click on the Visual Studio Code icon to launch the application.
These steps should guide you through the installation process on Windows, Linux, and Mac systems, allowing you to use Visual Studio Code for your coding needs.
 HOW TO USE VS CODE EDITOR FOR HTML ?
HOW TO USE VS CODE EDITOR FOR HTML ?
Setting Up:
Installation: Ensure you have Visual Studio Code installed by following the steps provided earlier. Open VSCode: Launch Visual Studio Code from your applications or Start menu.
Creating an HTML File:
New File: Click on “File” in the top menu, then “New File,” or use the shortcut (Ctrl + N / Cmd + N). Save File: Save the file with an .html extension by clicking “File,” then “Save As,” and give it a name followed by .html (e.g., index.html). HTML Structure: Start by typing html and pressing Tab for a basic HTML structure template. This creates the necessary structure for an HTML file.
Writing HTML Code:
Inside the <body> tags, you can start writing HTML code:

Using VSCode Features:
Auto Completion: VSCode provides auto-completion for HTML tags. Start typing a tag (e.g., <p>), and it will suggest options. Press Tab to complete the tag. Formatting: Use Shift + Alt + F to format your code according to best practices automatically. Extensions: Explore extensions like “Live Server” to see real-time changes in a browser as you edit your HTML. Previewing the HTML: Install Extension: If you haven’t already, install the “Live Server” extension from the Extensions Marketplace in VSCode. Right-click: Right-click within the HTML file and select “Open with Live Server.” Preview: Your default browser should open with a live preview of your HTML file. This basic guide should help you get started with creating and editing HTML files using Visual Studio Code. As you progress, explore more features and extensions available to enhance your HTML development experience.





