
In this digital age, where websites shape our online experiences, understanding HTML is pivotal. Let’s delve into the fundamentals and explore the essence of HTML, the bedrock of the web. Understanding HTML Basics of HTML HTML HyperText Markup Language, is the backbone of web development. It structures content on the internet, enabling browsers to render text, images, and multimedia. Structure of HTML HTML uses a hierarchical structure composed of tags, elements, and attributes. These components form the building blocks of web pages, defining their layout and content. HTML Tags HTML operates through tags, denoted by angle brackets (< >), enclosing elements. Tags categorize content, such as headings (<h1> to <h6>), paragraphs (<p>), and images (<img>). HTML Elements Elements are the combination of opening and closing tags along with the content they encapsulate. Each element contributes uniquely to the web page’s presentation. HTML Attributes Attributes provide additional information about an element, modifying its behavior or appearance. They enhance the functionality and accessibility of web pages. HTML vs. Other Languages HTML is often interlinked with other languages like CSS and JavaScript. While HTML defines the structure, CSS styles it, and JavaScript adds interactivity. Importance of HTML HTML’s significance lies in its role as the foundation of web development. Its semantic structure and readability are crucial for search engines and screen readers. Semantic HTML Employing semantic HTML ensures proper interpretation by search engines, enhancing a website’s accessibility and SEO performance. Best Practices Following best practices while coding HTML ensures cleaner, more maintainable, and accessible websites, fostering a positive user experience. HTML5 HTML5, the latest version, introduced new features and elements that revolutionized web development, offering enhanced multimedia support and improved semantics. HTML and SEO HTML intricately influences a website’s SEO. Structuring content using HTML best practices can significantly impact a site’s visibility and ranking on search engines.
Text Editors in Web Development
Text editors play a pivotal role in crafting HTML documents and coding for the web. They are specialized software designed for writing and editing code. Here are a few popular text editors used in web development: 1. Visual Studio Code (VS Code)
 Visual Studio Code, developed by Microsoft, stands out as a versatile and feature-rich code editor. Its customizable interface, support for various programming languages, and a vast library of extensions make it a favorite among developers. ** 2. Sublime Text**
Visual Studio Code, developed by Microsoft, stands out as a versatile and feature-rich code editor. Its customizable interface, support for various programming languages, and a vast library of extensions make it a favorite among developers. ** 2. Sublime Text**
 Sublime Text is known for its speed and simplicity. It offers a distraction-free interface and powerful features like multiple selections and a vast plugin ecosystem, contributing to an efficient coding experience. ** 3. Atom**
Sublime Text is known for its speed and simplicity. It offers a distraction-free interface and powerful features like multiple selections and a vast plugin ecosystem, contributing to an efficient coding experience. ** 3. Atom**
 Atom, an open-source text editor from GitHub, is highly customizable with a user-friendly interface. It boasts a wide array of packages and themes, enabling developers to personalize their coding environment. ** 4. Notepad++**
Atom, an open-source text editor from GitHub, is highly customizable with a user-friendly interface. It boasts a wide array of packages and themes, enabling developers to personalize their coding environment. ** 4. Notepad++**
 Notepad++ is a free, lightweight text editor for Windows users. Despite its simplicity, it provides essential features such as syntax highlighting and customizable macros, catering to the needs of developers. ** 5. Brackets**
Notepad++ is a free, lightweight text editor for Windows users. Despite its simplicity, it provides essential features such as syntax highlighting and customizable macros, catering to the needs of developers. ** 5. Brackets**
 Brackets is an editor primarily focused on web development. Its live preview feature, inline editing, and preprocessor support make it an ideal choice for front-end developers working with HTML, CSS, and JavaScript. Choosing the right text editor is subjective and often depends on individual preferences and workflow. Regardless of the choice, these text editors aid developers in writing clean, efficient code for HTML and other web technologies. Conclusion Understanding HTML’s role in shaping the web is fundamental for aspiring developers and website owners. Its structure, tags, and elements are the building blocks of the online world. HOW TO CREATE MY FIRST HTML DOCUMENT
Brackets is an editor primarily focused on web development. Its live preview feature, inline editing, and preprocessor support make it an ideal choice for front-end developers working with HTML, CSS, and JavaScript. Choosing the right text editor is subjective and often depends on individual preferences and workflow. Regardless of the choice, these text editors aid developers in writing clean, efficient code for HTML and other web technologies. Conclusion Understanding HTML’s role in shaping the web is fundamental for aspiring developers and website owners. Its structure, tags, and elements are the building blocks of the online world. HOW TO CREATE MY FIRST HTML DOCUMENT

SUMMARY :
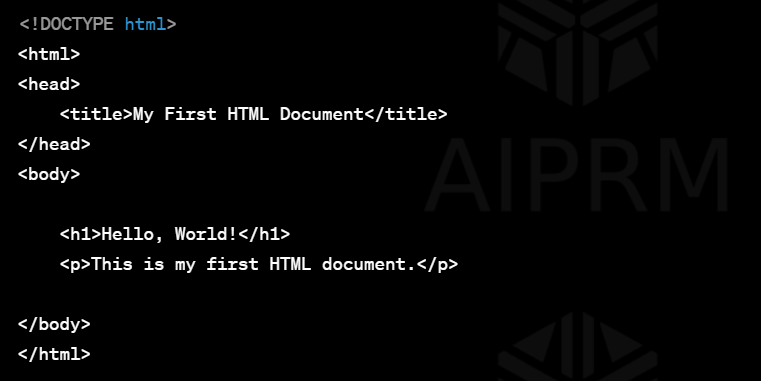
This basic HTML code represents the structure of a web page. The <html> tag denotes the beginning and end of the HTML document, while <head> contains meta-information about the document, such as the title specified within the <title> tags. The <body> section holds the visible content of the webpage, including headers <h1> and paragraphs <p>.
FAQs
1. What exactly is HTML?
HTML stands for HyperText Markup Language, a coding language used to create web pages.
2. How does HTML affect SEO?
HTML affects SEO by providing a clear structure and semantic markup that search engines use to understand and rank web pages.
3. Is HTML the only language used in web development?
No, HTML is often combined with CSS for styling and JavaScript for interactivity to create fully functional websites.
4. Why is semantic HTML important?
Semantic HTML helps search engines understand the content and context of a web page, contributing to better accessibility and SEO.
5. What are some key features of HTML5?
HTML5 introduced new elements, multimedia support, and improved semantics, elevating the capabilities of web development.




